Depuis plusieurs années, Google teste et prend en compte la vitesse de chargement d’un site Web en matière de référencement naturel. Qu’est-ce qui est réellement considéré ? Cela reste un peu vague, mais ce point ne doit pas être négligé. Si vous devez tenir compte des exigences de Google, vous ne devez cependant pas négliger l’expérience utilisateur. Une page trop lente à se charger pourrait rebuter les internautes et les faire fuir.
Pourquoi optimiser le temps de chargement d’un site ?
Si vous avez déjà navigué sur un site lent à s’afficher, vous avez du constater à quel point cette expérience est désagréable. Et vous avez du certainement quitter la page.
La vitesse de chargement d’un site est devenue un critère fondamental pour le succès d’un site Web. Les internautes étant de moins en moins patients, ils doivent pouvoir accéder rapidement au site voulu (quand ce n’est pas à l’information recherchée). Ils utilisent également de plus en plus leur appareils mobiles pour naviguer sur internet (environ 60%).
L’optimisation de la vitesse de chargement a donc un impact significatif sur le temps de connexion à votre site web, le nombre de pages vues, la conversion, mais aussi sur l’optimisation naturelle des moteurs de recherche.
Il est donc indispensable d’améliorer la vitesse de chargement de son site internet pour optimiser son positionnement. Voici nos conseils :
Comment tester la vitesse de chargement d’un site ?
Vous avez remarqué, ou des internautes vous ont signalé, que les pages de votre site se chargeaient très lentement, et que, du coup, la navigation était très désagréable ! Commencez par faire un diagnostic des différentes ressources utilisées.
Il peut s’agir :
- Des différents plugins installés ;
- Des différents éléments qui se chargent au démarrage de votre page ;
- Des nombreuses requêtes liées au chargement d’encart publicitaire
- Etc.
Le but de ce test est de mettre le doigt sur les ressources lourdes utilisées, et de les supprimer, sans nuire à la qualité et à la vitesse d’affichage de vos pages.
Pour vous aider à analyser cette vitesse de chargement, nous vous recommandons d’utiliser l’outil PageSpeed Insights de Google. Grâce à cet outil, vous pourrez mesure l’affichage de votre site à la fois sur mobile et sur Desktop et obtiendrez un indice compris entre 1 et 100. Le but ultime sera d’obtenir un score de 100 sur les 2 versions.
Améliorer la vitesse de chargement d’un site
1. Trouver le bon hébergeur
C’est un point qu’on a souvent tendance à négliger et sur lequel on est tenté de vouloir faire des économies. Mais à chaque site web réussi et performant, existe une solution d’hébergement appropriée. Les hébergeurs web proposent généralement 3 solutions :
- L’hébergement dédié : Un serveur entier vous est consacré et vous bénéficiez de l’intégralité de ses ressources et de sa puissance. Les différents pics de trafic n’impactent nullement la vitesse d’affichage de votre site. Cette solution est idéale pour les sites à forte fréquentation, les sites de ecommerce et les blogs à forte influence.
- L’hébergement mutualisé : Vous partagez avec d’autres clients de l’hébergeur un même serveur. Il est certes moins cher que l’hébergement dédié, mais vous bénéficié de beaucoup moins de ressources et de puissance. Le temps d’affichage de vos pages peut alors être impacté. Ce type d’hébergement peut cependant convenir pour les sites à faible trafic et peu gourmand en ressources comme les petits blogs ou les petits sites vitrines.
- L’hébergement virtuel : C’est un mixte entre l’hébergement dédié et l’hébergement mutualisé. Vous louez/achetez une partie d’un serveur dédié et en assurez la gestion.
2. Supprimer les extensions inutiles
Certains CMS sont connus pour être très générateurs de plugins, qu’on est souvent tenté, à tort, d’installer. Mieux vaut peu d’extensions mais de qualité, qu’un grand nombre complètement inutile. La qualité prime ; la quantité pénalise !
Pensez également à supprimer les extensions en doublons ; pour celles ayant des fonctionnalités proches, essayez de supprimer celle qui consomme le plus de ressources.
Faites un inventaire régulier sur tous les plugins téléchargés, qu’ils soient activés ou non, afin de faire le ménage. Cela vous évitera une accumulation d’extensions inutiles, qui pourrait nuire à la vitesse de chargement de votre site.
Enfin, dans la mesure du possible, essayez de privilégier les extensions multifonctionnelles du type Yoast, qui vous permettront la gestion de la partie SEO du site, mais également la création des sitemaps.
3. Réduire le poids des images
Les images sont des éléments qui prennent beaucoup de place sur le serveur et donc très consommateurs de ressources. Elles sont cependant indispensables pour une expérience visiteur agréable. Pour réduire le poids d’une image et améliorer ainsi la vitesse de chargement de votre site, vous pouvez :
- Réduire les dimensions : plus les dimensions sont petites, plus les images sont légères et s’affichent rapidement ;
- Changer le format : certains formats d’image sont plus lourds que d’autres. Ainsi, privilégiez le format JPEG au format PNG ( sauf pour les petites images, les logos, les icônes, etc.). Et n’utilisez le format GIF que pour les animations.
- Compresser les images : la compression d’une image permet de la minifier et d’assurer ainsi un chargement plus rapide
4. Utiliser des plugins de cache
Un plugin de cache génère des pages HTML de votre site et les enregistre sur votre serveur. Pour résumer, quand un internaute se rend sur votre site, une version statique est créée ; et c’est cette version qui sera proposée à chaque nouvelle visite (du même internaute ou d’un autre). Votre site se charge donc beaucoup plus rapidement.
Pour créer des plugins et mettre certains éléments de votre site en cache, vous avez 2 possibilités :
- Ajouter quelques lignes de code au fichier htaccess (si vous n’en avez pas, créez le à l’aide du bloc-notes) ;
- Utiliser un plugin de compression de données
Ainsi, le navigateur de l’internaute n’a pas à recharger les pages déjà visitées, mais uniquement les nouveaux éléments.. De ce fait, plus un internaute visite votre site, plus sa navigation est fluide.
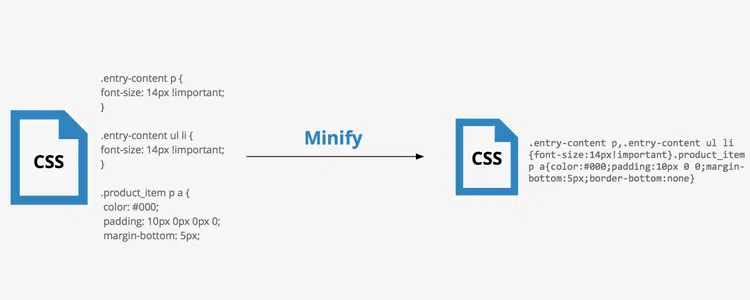
5. Autoriser la compression GZIP de fichiers Javascript et CSS
Les fichier CSS (Cascading Style Sheet ou feuilles de style en cascade) sont des feuilles de styles contenant toutes les informations liées au design de votre site (police, couleurs, structuration des pages etc.). Le Javascript est un langage de programmation, permettant la création de pages web interactives (insertion de menu dynamique, ouverture de pop-up, création de jeux, diaporama, etc.)
Les fichiers Javascript et les fichiers CSS sont indispensables à votre site, mais sont malheureusement lourds en ressources et donc très longs à charger. En autorisant la compression de ces fichiers, vous les allégez et permettez ainsi une réduction du temps de chargement. En théorie, l’internaute ne remarque absolument pas la différence. Il est cependant préférable de faire des tests afin de s’assurer que la compression GZIP ne perturbe pas l’affichage des pages.

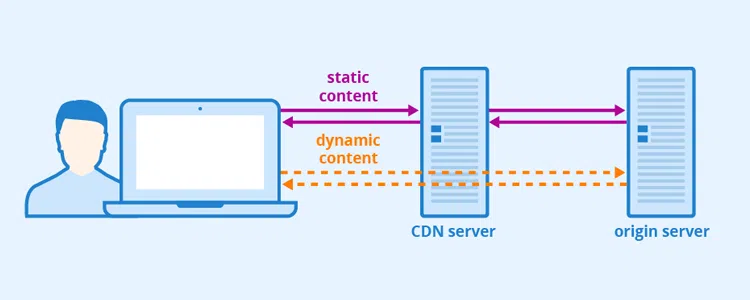
6. Utiliser un CDN (Content Delivery Network)
Un CDN (content delivery network) permet à l’internaute de charger le contenu statique d’un site (images fichiers, etc.) via le serveur local le plus proche de son lieu de connection. Plus le serveur sera loin, plus le temps de chargement des pages pourra être long. Le CDN va envoyer à tout un réseau de serveurs de la planète les informations en cache de votre site, qui les stockeront. Ne restera à l’internaute que les pages dynamique à télécharger.

Il existe de nombreuses solutions pour optimiser le temps de chargement de votre site internet. Ces solutions étant cependant très techniques, il est préférable de faire appel à un expert, afin de ne pas voir son site disparaître des radars Google et courir ainsi à la catastrophe. Les experts d’Agillia, Agence experte en création de sites internet et référencement SEO vous aident à réduire le temps de chargement de vos pages et créer ainsi une expérience visiteur unique. Et pour vous : de nouvelles opportunités.